Optimized Business User Experience A Deep Dive
Optimized business user experience isn’t just about making things pretty; it’s about crafting seamless, intuitive interactions that drive business success. Think of it as the invisible hand guiding your customers towards a positive and productive experience, increasing their satisfaction and ultimately, your bottom line. This journey will explore how to understand, design, and measure a truly optimized experience, turning potential frustration into delighted customers.
We’ll cover everything from understanding your users’ needs through in-depth research methods to leveraging cutting-edge technology like AI to personalize their interactions. We’ll also delve into the crucial aspects of accessibility and inclusivity, ensuring that everyone can benefit from your business’s offerings. Get ready to unlock the power of a truly optimized user experience!
Defining Optimized Business User Experience

Creating a truly optimized business user experience (UX) goes beyond simply making a website or application look pretty. It’s about strategically designing every interaction a user has with your business to achieve specific, measurable business goals. This means understanding your target audience deeply and crafting a seamless journey that meets their needs while driving conversions, loyalty, and ultimately, profit.A positive business user experience is built on several core components.
These include intuitive navigation, clear and concise information architecture, visually appealing design consistent with your brand, fast loading times, and responsive design across all devices. Furthermore, a positive UX fosters a sense of trust and reliability, building confidence in your brand and its offerings. Accessibility for users with disabilities is also a crucial component of a positive UX, ensuring inclusivity and broadening your potential customer base.
Finally, efficient and helpful customer support mechanisms are vital for resolving issues and enhancing user satisfaction.
Good User Experience versus Optimized User Experience
While a good user experience might simply mean a user can complete their desired task, anoptimized* user experience goes further. It focuses on maximizing efficiency and effectiveness. A good UX might involve a user finding the information they need, but an optimized UX would ensure they find it quickly and easily, without frustration or unnecessary steps. The difference lies in the data-driven approach to optimization.
An optimized UX uses analytics and user feedback to continuously refine the design and functionality, ensuring that every interaction is as efficient and enjoyable as possible. This continuous improvement cycle is key to maximizing business outcomes. For example, a good e-commerce site allows users to purchase items. An optimized site does this while minimizing cart abandonment through strategically placed trust signals, clear shipping information, and a streamlined checkout process.
Examples of Excellent and Poor User Experiences
Consider Apple’s website and app ecosystem. Their user experience is consistently praised for its simplicity, elegance, and intuitive design. Every interaction feels smooth and natural, leading to high user satisfaction and brand loyalty. This success stems from a meticulous design process that prioritizes usability and a deep understanding of user needs. Conversely, a poorly designed website might be cluttered, confusing, and difficult to navigate.
Imagine a banking website with a complex login process, unclear account information display, and unhelpful customer service options. This would likely lead to frustration, lost customers, and negative brand perception. The failure here lies in a lack of user-centered design, neglecting crucial aspects of accessibility, clarity, and efficiency. The resulting negative experience can damage brand reputation and directly impact the bottom line.
Identifying User Needs and Pain Points
Understanding your users is paramount to creating a truly optimized business user experience. Without a deep understanding of their needs, pain points, and workflows, any design effort risks being ineffective, even counterproductive. This section explores effective methods for conducting user research and leveraging the insights gained to inform the design process.
User Research Methods
Effective user research is the cornerstone of a successful UX design. It allows you to move beyond assumptions and gain valuable, actionable insights directly from your target audience. Several methods can be employed, each with its own strengths and weaknesses. The following table summarizes some key approaches.
| Research Method | Pros | Cons | Example Application |
|---|---|---|---|
| Surveys | Cost-effective, can reach a large audience quickly, allows for quantitative data collection. | Can lack depth, may suffer from low response rates, prone to bias if not carefully designed. | Distributing a short online survey to assess user satisfaction with a specific feature. |
| User Interviews | Provides rich qualitative data, allows for follow-up questions, excellent for understanding user motivations. | Time-consuming, can be expensive, sample size may be limited. | Conducting one-on-one interviews with users to explore their experience navigating a complex workflow. |
| Usability Testing | Observes user behavior directly, identifies usability issues early in the design process. | Can be expensive and time-consuming, requires careful planning and moderation. | Observing users attempting to complete specific tasks within a prototype to identify areas of difficulty. |
| A/B Testing | Provides quantitative data on the effectiveness of different design choices. | Can be limited in scope, requires sufficient traffic to yield statistically significant results. | Comparing two versions of a website’s landing page to determine which converts more users. |
Incorporating User Feedback
User feedback is not merely an afterthought; it’s an integral part of an iterative design process. Gathering feedback should be a continuous activity, informing design decisions at every stage.For example, imagine you’re designing a new e-commerce checkout process. Usability testing reveals users are struggling to find the “add to cart” button. This feedback directly informs a design revision, making the button more prominent and visually distinct.
Similarly, if user surveys indicate dissatisfaction with shipping costs, the design team might explore offering more affordable shipping options or highlighting free shipping thresholds. Incorporating feedback in this manner ensures the final product directly addresses user needs and pain points.
Creating User Personas
User personas are fictional representations of your ideal users. They are based on user research and help to focus design efforts by providing a concrete representation of the target audience. A well-developed persona includes demographic information, goals, motivations, frustrations, and technological proficiency.For instance, a persona for a project management software might be “Sarah,” a 35-year-old project manager who values efficiency and collaboration.
She uses multiple devices and is frustrated by software that is slow and cumbersome. This detailed persona helps designers prioritize features that meet Sarah’s needs and avoid those that would frustrate her. Creating multiple personas can further refine the design by addressing the needs of various user segments.
Designing for Usability and Efficiency
Creating a truly optimized business user experience hinges on designing for both usability and efficiency. This means crafting interfaces that are not only intuitive and easy to navigate but also allow users to accomplish their tasks quickly and without frustration. This section delves into the key principles and practices that contribute to a seamless and productive user experience in a business context.
Usability and efficiency are intertwined; a usable system isn’t necessarily efficient, and an efficient system isn’t always usable. The goal is to achieve a harmonious balance, where users can easily find what they need and complete their tasks swiftly. This requires a deep understanding of user needs and behaviors, coupled with a strategic approach to design and implementation.
User Flow Diagram for Online Account Creation
Let’s consider a common business process: online account creation. A well-designed user flow guides the user smoothly through the process, minimizing friction and maximizing efficiency. Below is a representation of a user flow diagram for this process:
The diagram would start with the user landing on the “Create Account” page. This page would contain clear instructions and fields for the user to input their email address and desired password. A progress indicator (e.g., a progress bar) would show the user their current stage in the process. After successful password entry, verification of email address through a confirmation email would follow.
Once verified, the user would be prompted to fill in additional profile information (name, address, etc.). Finally, upon completion of this stage, the user would be redirected to their newly created account dashboard. Each step would be designed to be straightforward and intuitive, with clear instructions and helpful error messages.
Principles of UI and UX Design in a Business Setting
UI (User Interface) design focuses on the visual elements and interactive components of a system, while UX (User Experience) design encompasses the overall experience a user has when interacting with a product or service. In a business context, these principles are crucial for maximizing productivity and satisfaction.
Key UI principles include consistency (using consistent design elements throughout the system), clarity (using clear and concise language), and feedback (providing clear visual feedback to user actions). Key UX principles include user-centered design (designing with the user’s needs in mind), accessibility (designing for users with disabilities), and learnability (designing systems that are easy to learn and use). For example, a business application might employ a consistent color scheme to indicate different functional areas, provide clear instructions for each task, and offer immediate feedback on user input.
This combination of UI and UX principles ensures a smooth and efficient workflow.
Comparison of Design Patterns for Enhanced Usability
Various design patterns exist to enhance usability and efficiency. Choosing the appropriate pattern depends on the specific context and user needs. Let’s compare two common patterns: modal windows and tabbed interfaces.
Modal windows are used to present information or require user input without interrupting the main workflow. They are effective for focusing user attention on a specific task. Tabbed interfaces allow users to switch between different views or sections of an application. They are effective for organizing large amounts of information and providing easy access to different functionalities.
A business application might use modal windows to confirm critical actions (e.g., deleting a file) and tabbed interfaces to organize different sections of a dashboard (e.g., sales reports, customer data, and inventory management). The choice between these patterns would depend on factors like the complexity of the information and the user’s task flow. While modal windows provide focus, they can interrupt the workflow.
Tabbed interfaces offer organization but can become overwhelming with too many tabs.
Measuring and Improving User Experience
So, you’ve designed a beautiful, efficient business application. But how do youknow* it’s actually working for your users? Simply building a great-looking interface isn’t enough; you need concrete data to prove its effectiveness and identify areas for improvement. This is where measuring and iteratively improving the user experience comes into play. It’s a continuous cycle of testing, analysis, and refinement that ensures your application remains user-friendly and achieves its business goals.
Measuring user experience effectiveness requires a multi-faceted approach. It’s not just about aesthetics; it’s about understanding how users interact with your application, what challenges they face, and how those challenges impact their overall experience and your business outcomes. By tracking the right metrics, you can gain valuable insights and make data-driven decisions to optimize your application.
Key Performance Indicators (KPIs) for Business User Experience
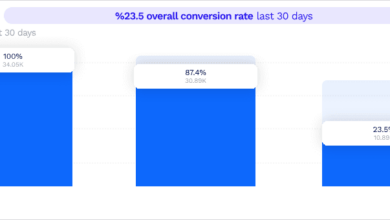
Choosing the right KPIs is crucial. Focusing on the wrong metrics can lead to wasted effort and misdirected improvements. The KPIs you select should directly reflect your business objectives and the specific aspects of user experience you want to track. For example, a KPI focused on task completion rate would be very different from a KPI focused on user engagement.
- Task Completion Rate: The percentage of users who successfully complete a key task within your application. A low completion rate indicates usability issues that need to be addressed. For example, if only 60% of users successfully complete the checkout process on an e-commerce site, this highlights a significant problem that needs investigation.
- Error Rate: The frequency of errors users encounter while using the application. High error rates suggest design flaws or confusing interfaces. A high error rate during form submission, for instance, suggests a need for clearer instructions or improved form design.
- Customer Satisfaction (CSAT): Measured through surveys or feedback forms, CSAT provides direct insight into user happiness with the application. A low CSAT score might indicate areas where the user experience falls short of expectations.
- Net Promoter Score (NPS): This metric gauges user loyalty and willingness to recommend your application. A high NPS suggests a positive user experience and strong brand advocacy.
- Session Duration: The average time users spend actively engaged with your application. While longer sessions can be positive, excessively long sessions might indicate inefficiencies or confusing navigation.
- Bounce Rate (for websites): The percentage of users who leave your website after viewing only one page. A high bounce rate suggests a problem with the initial landing page or overall website design.
A/B Testing for User Experience Optimization
A/B testing is a powerful method for comparing two versions of a design element (e.g., button placement, form layout, call-to-action wording) to determine which performs better. By carefully controlling variables and measuring key metrics, you can identify the version that leads to improved user engagement and conversion rates.
For example, let’s say you’re testing two versions of a signup form. Version A has a single-column layout, while Version B uses a two-column layout. You can use A/B testing to see which version results in a higher signup completion rate. By analyzing the data, you can determine which layout is more effective and improve the overall user experience.
It’s important to test only one variable at a time to isolate the impact of each change. You should also ensure a statistically significant sample size to draw reliable conclusions from your results. Tools like Optimizely or Google Optimize can greatly assist in conducting and analyzing A/B tests.
Continuous User Experience Improvement Plan, Optimized business user experience
Improving user experience is an ongoing process, not a one-time event. A structured plan ensures consistent efforts towards optimization.
- Regular Data Collection: Continuously monitor your chosen KPIs using analytics platforms. This provides a baseline for tracking changes and identifying trends.
- User Feedback Analysis: Regularly collect user feedback through surveys, interviews, and usability testing. This qualitative data complements quantitative data from your KPIs.
- Prioritization of Improvements: Based on the collected data, prioritize areas for improvement. Focus on the issues that have the biggest impact on key metrics and user satisfaction.
- Iterative Design and Testing: Implement changes iteratively, testing each modification thoroughly using A/B testing or other appropriate methods. This minimizes risk and allows for data-driven adjustments.
- Documentation and Communication: Document all changes made, along with the rationale and results. Communicate these findings to relevant stakeholders to ensure alignment and transparency.
Accessibility and Inclusivity in UX Design
Designing for accessibility and inclusivity isn’t just a matter of ethical responsibility; it’s a smart business decision. A wider range of users means a wider market reach, increased brand loyalty, and a more robust bottom line. Ignoring accessibility limits your potential audience and can even lead to legal issues. By proactively designing for inclusivity, businesses can tap into the significant purchasing power of diverse user groups and build a stronger, more equitable brand reputation.Creating truly accessible and inclusive user experiences requires a holistic approach, considering the diverse needs and preferences of all potential users.
This means going beyond simply meeting minimum legal requirements and actively seeking to understand and address the unique challenges faced by users with disabilities, as well as those from diverse cultural backgrounds. This proactive approach translates into a more satisfying experience for everyone, regardless of their background or abilities.
Designing for Users with Disabilities
Designing for accessibility involves considering the needs of users with a wide range of disabilities, including visual, auditory, motor, and cognitive impairments. Effective design ensures that information and functionality are available to everyone, regardless of their abilities. For example, providing alternative text for images allows screen readers to convey the image’s content to visually impaired users. Similarly, using clear and concise language, avoiding jargon, and offering multiple ways to interact with the interface (e.g., keyboard navigation, voice control) benefits users with motor impairments or cognitive differences.
Captioning and transcripts for videos cater to users with hearing impairments, while color contrast adjustments improve readability for users with low vision.
Examples of Accessible Design Practices
Providing clear and consistent navigation is crucial for all users, but especially those with cognitive impairments. A well-structured sitemap, logical page hierarchy, and clear labeling of navigation elements are essential. For users with motor impairments, keyboard navigation should be seamless, and interactive elements should be easily selectable without requiring precise mouse control. Sufficient color contrast between text and background improves readability for users with low vision, while alternative text for images ensures accessibility for screen reader users.
Furthermore, offering adjustable font sizes allows users to customize the text size to suit their needs. Consider providing audio descriptions for videos to benefit visually impaired users and transcripts for those who prefer to read the content.
Ensuring Cultural Sensitivity and Inclusivity
Cultural sensitivity is a vital component of inclusive UX design. This involves understanding and respecting the diverse cultural backgrounds, beliefs, and values of your users. Consider using inclusive language that avoids stereotypes and biases, and ensure that your imagery and design elements reflect the diversity of your user base. Localization and translation of your website or application are essential steps for reaching international markets.
It is also vital to consider cultural differences in user behavior and preferences. For example, certain colors or symbols may hold different meanings in various cultures. Therefore, it is important to research and understand the cultural context before implementing design choices. This includes using culturally appropriate imagery, ensuring text is translated accurately and considers cultural nuances, and providing appropriate payment options that cater to various regional practices.
For example, a website selling products globally should support multiple currencies and payment gateways to accommodate the diverse payment preferences of its international customers.
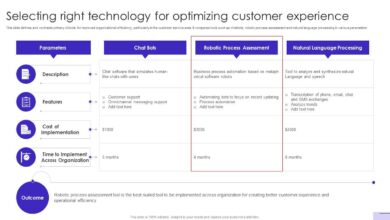
The Role of Technology in Optimizing UX
Technology plays a pivotal role in shaping and enhancing the business user experience. By leveraging advancements in areas like artificial intelligence and machine learning, businesses can create more intuitive, personalized, and efficient digital environments for their users. This leads to increased productivity, improved user satisfaction, and ultimately, a stronger bottom line. The strategic implementation of the right technologies is no longer a luxury but a necessity for businesses aiming to thrive in today’s competitive landscape.The integration of technology into UX design isn’t simply about adding bells and whistles; it’s about fundamentally rethinking how users interact with systems and applications.
It’s about using data-driven insights to anticipate user needs and proactively address potential pain points before they arise. This proactive approach allows for the creation of truly seamless and engaging user journeys.
Artificial Intelligence and Machine Learning in UX
AI and machine learning are transforming UX design by enabling the creation of intelligent and adaptive systems. AI-powered chatbots can provide instant support and guidance, resolving common user queries and freeing up human agents to handle more complex issues. Machine learning algorithms can analyze user behavior data to personalize content recommendations, anticipate user needs, and optimize workflows for increased efficiency.
For example, a CRM system might use machine learning to predict which leads are most likely to convert, allowing sales teams to prioritize their efforts. This leads to improved conversion rates and a more efficient sales process. Netflix’s recommendation engine is a prime example of machine learning successfully driving user engagement and satisfaction by personalizing content suggestions based on viewing history and preferences.
Personalized and Adaptive User Experiences
Personalization engines, powered by AI and machine learning, are becoming increasingly sophisticated. These engines analyze user data – such as browsing history, purchase patterns, and preferences – to tailor the user experience to individual needs. This might involve customizing the layout of a dashboard, suggesting relevant content, or even adapting the functionality of an application based on the user’s role or expertise.
Consider a financial planning application that dynamically adjusts its interface and recommendations based on a user’s risk tolerance and investment goals. This personalized approach enhances user engagement and satisfaction by providing a more relevant and valuable experience. E-commerce sites frequently utilize personalization to recommend products based on past purchases or browsing behavior, thereby increasing sales and customer loyalty.
The Impact of Emerging Technologies on Future UX Design
Emerging technologies like virtual reality (VR), augmented reality (AR), and the metaverse are poised to revolutionize business user experience design. VR can create immersive training simulations for employees, while AR can overlay digital information onto the real world, enhancing productivity and collaboration. The metaverse offers the potential to create entirely new virtual workspaces, facilitating seamless communication and collaboration across geographical boundaries.
Imagine a collaborative design tool where teams can interact with 3D models in a shared virtual environment, regardless of their physical location. While still in early stages of adoption, these technologies hold immense promise for transforming how businesses operate and how their employees interact with technology. The future of business UX design will likely involve a seamless blend of physical and digital environments, creating truly integrated and immersive experiences.
Case Studies of Optimized Business User Experiences
Understanding how optimized user experiences translate into tangible business success is crucial. This section delves into specific examples, highlighting the strategies and results achieved by companies prioritizing user-centric design. We’ll also compare contrasting approaches to illustrate the impact of UX on business outcomes.
Spotify’s Personalized Music Experience
Spotify’s success is largely attributed to its highly personalized music experience. The platform leverages sophisticated algorithms to understand user preferences, offering curated playlists, personalized recommendations, and a seamless discovery process. This results in increased user engagement, longer listening sessions, and ultimately, higher subscription rates.
Key success factors for Spotify’s UX:
- Powerful recommendation engine: Accurately predicts user preferences based on listening history and other data points, leading to high user satisfaction.
- Intuitive interface: Easy navigation and search functionality allow users to quickly find and play their desired music.
- Personalized playlists: Curated playlists based on user tastes enhance the listening experience and encourage continued use.
- Seamless integration across devices: Users can access their music library and playlists across various devices without interruption.
- Social features: Sharing playlists and collaborating with friends fosters a sense of community and increases engagement.
Comparative Analysis: Netflix vs. Hulu
Netflix and Hulu are major players in the streaming industry, yet their user experiences differ significantly. Netflix excels in its recommendation engine and ease of navigation, providing a highly personalized and streamlined experience. Hulu, while offering a wide range of content, often struggles with a less intuitive interface and a more cluttered presentation. This leads to a less satisfying user experience, potentially impacting user retention and subscription rates.
Areas for improvement for Hulu:
- Improved search and discovery: A more refined search function and better content categorization would improve discoverability.
- Streamlined interface: A less cluttered and more intuitive design would enhance usability.
- Enhanced personalization: A more sophisticated recommendation engine could improve user engagement.
Visual Representation: Poorly Optimized vs. Highly Optimized UX
Imagine two e-commerce websites selling the same product. The poorly optimized website features a cluttered homepage with overwhelming amounts of information, small and unreadable text, confusing navigation, and slow loading times. Users struggle to find the product they are looking for, leading to frustration and cart abandonment. In contrast, the highly optimized website presents a clean and visually appealing homepage with clear calls to action, easy navigation, high-quality product images, and fast loading speeds.
The product information is concise and easy to understand, and the checkout process is seamless. The overall experience is pleasant and efficient, encouraging purchases and repeat visits. The visual difference is striking: one is chaotic and confusing, the other is calm, organized, and inviting. The poorly optimized site uses clashing colors and an inconsistent layout, while the optimized site uses a consistent brand palette and a well-structured layout.
The optimized site leverages whitespace effectively, while the poorly optimized site feels cramped and overwhelming.
Closing Notes: Optimized Business User Experience

Creating an optimized business user experience is an ongoing process, not a destination. By consistently iterating based on user feedback and data analysis, you can continuously refine your offerings and build stronger relationships with your customers. Remember, it’s about more than just transactions; it’s about building loyalty and creating a positive brand experience that keeps users coming back for more.
The payoff? Increased engagement, improved conversions, and ultimately, a thriving business.
Question & Answer Hub
What’s the difference between UX and UI?
UX (User Experience) focuses on the overall experience a user has with a product or service, while UI (User Interface) is specifically about the design and functionality of the interface itself. Think of UX as the big picture and UI as the details.
How much does optimizing UX cost?
The cost varies greatly depending on the complexity of your business and the scope of the optimization. It’s an investment, but the return on investment in terms of increased customer satisfaction and sales can be significant.
How do I know if my UX is optimized?
Key indicators include high conversion rates, low bounce rates, positive customer feedback, and improved customer retention. Tracking relevant KPIs is crucial for measuring UX effectiveness.
What if I don’t have a big budget for UX improvements?
Start small! Focus on one key area for improvement at a time, gather user feedback through simple methods like surveys, and iterate based on the data. Even small changes can make a big difference.